Some links on this post may link to affiliate pages that offer compensation to the author of this post.
Shopify is a powerful ecommerce platform that offers a variety of features and tools to help you create an online store. One of the most useful features is the ability to link to PDFs or images without needing an app. This guide will walk you through the steps required to create Shopify links to PDFs or images without an app. By following these steps, you can easily add external links and images to your Shopify store for customers to access.
Watch the 7 minute tutorial on my YouTube channel here:
Shopify is a powerful ecommerce platform that offers a variety of features and tools to help you create an online store. One of the most useful features is the ability to link to PDFs or images without needing an app. This guide will walk you through the steps required to create Shopify links to PDFs or images without an app. By following these steps, you can easily add external links and images to your Shopify store for customers to access.
Watch the 7 minute tutorial on my YouTube channel here:
How to create a link to a file in Shopify
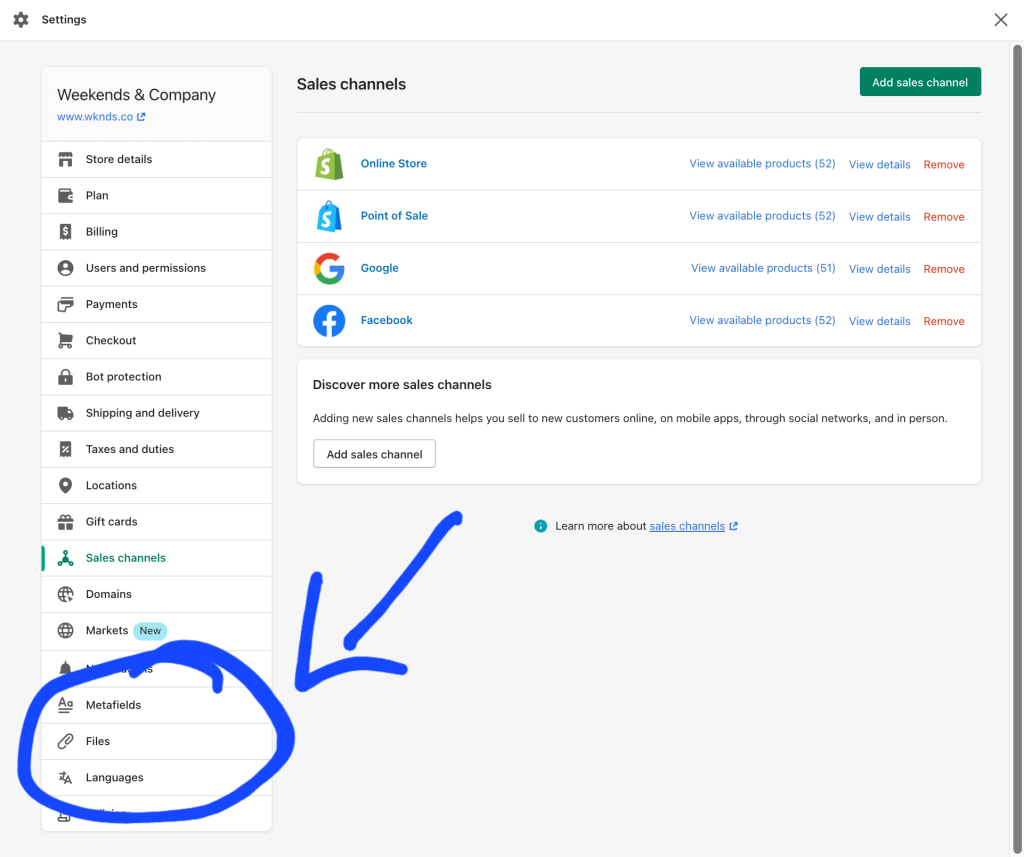
In shopify, you can add your file to your store by going to Settings -> Files and upload your file here.

Shopify does limit the file size of what you can upload, so be aware you may need to resize it.
If your file is too big, you can use a windows or browser tool like Canva to reduce the size of your file.

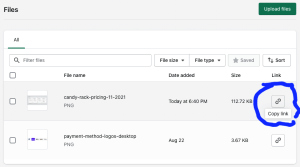
Once your file is uploaded, there will be a little link icon that is generated next to your file. If you click that icon, you will have the link to that file saved in your clipboard.
Congratulations, you just created a link to that file in Shopify!
How do File Links Work on Shopify?
Shopify files save basically the same way any other website works.
Assets like images, PDFs and videos can be saved on your shopify server.
Once the asset is saved or uploaded to the server, a link will be generated that you can use to “call upon” that image.
This option is allows store owners to quickly and easily create links to pdfs, or images that are relevant to your website but don’t need to go in a shopify section like a spec sheet, owners manual, tutorial and installation guides etc. It allows them to share these links with customers, friends, and family without having to install any additional apps.
Additionally, shopify links also allow store owners to track the performance of the link so that they can optimize it for better result
How to add a link in Shopify using Custom Liquid code
Now that you have your link, you will want to add your link to your product page.
In Shopify 2.0 themes, this is really straightforward. Just go to Online Store-> customize theme and navigate to the product page you want to add the file link to.
From there, add a section to your product called “custom liquid”
Then you can use the following code to create and add your shopify file link to your product page.
Check out our file <a href=”Your Link Here From Step 1″> here </a>
If you want to go one step further, you can make sure the link opens in a new tab or window with the following code:
Check out our file here <a href=”your link here” target=”none”> here </a>
Thanks for reading to the end of this post. If you find the information I provide to be helpful, please consider subscribing.
Disclaimer: None of the information presented on this site constitutes legal, business, tax, or medical advice. In each scenario, it’s recommended to first chat with a medical, legal, business, or tax professional before making any decisions.


